
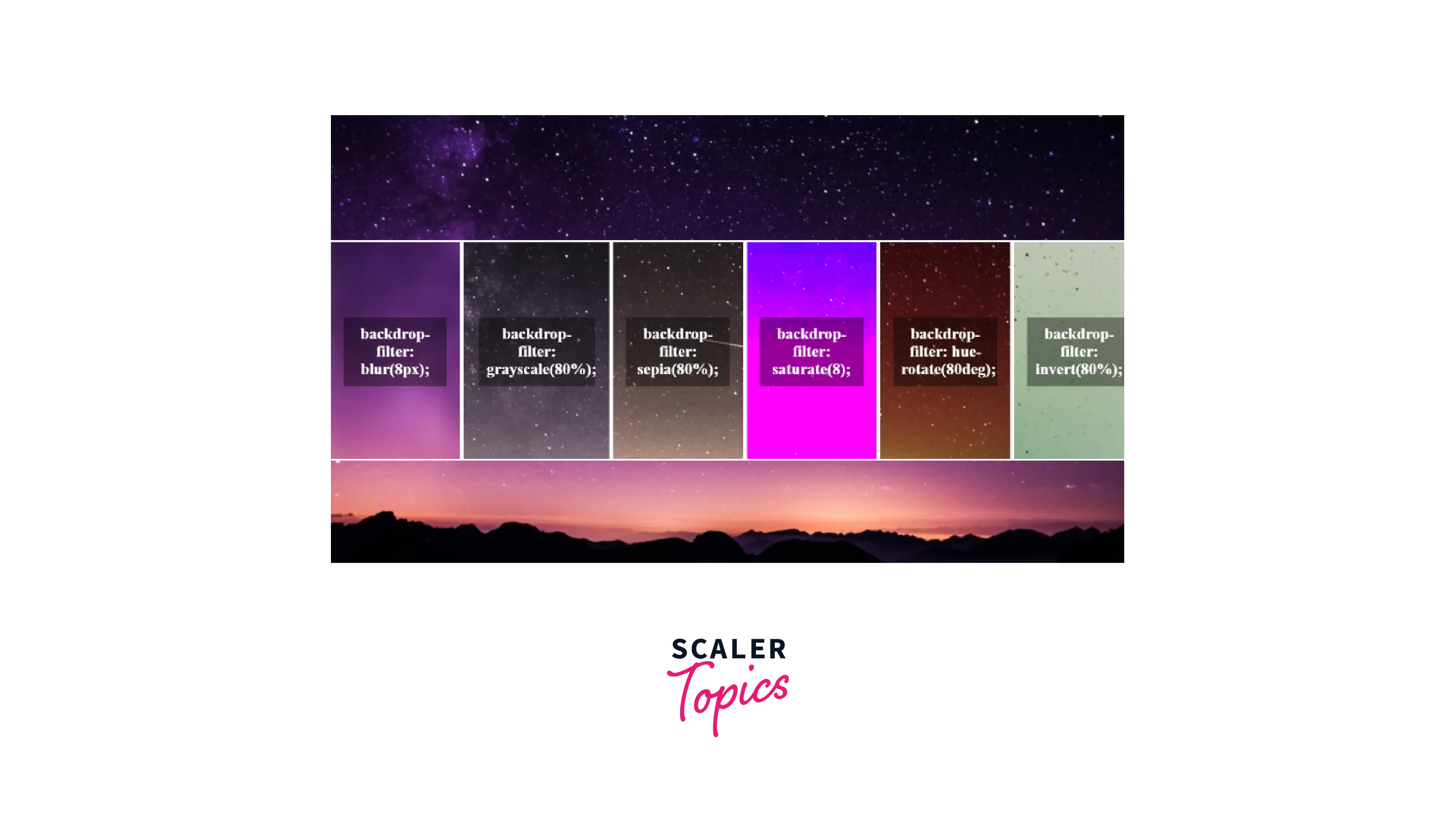
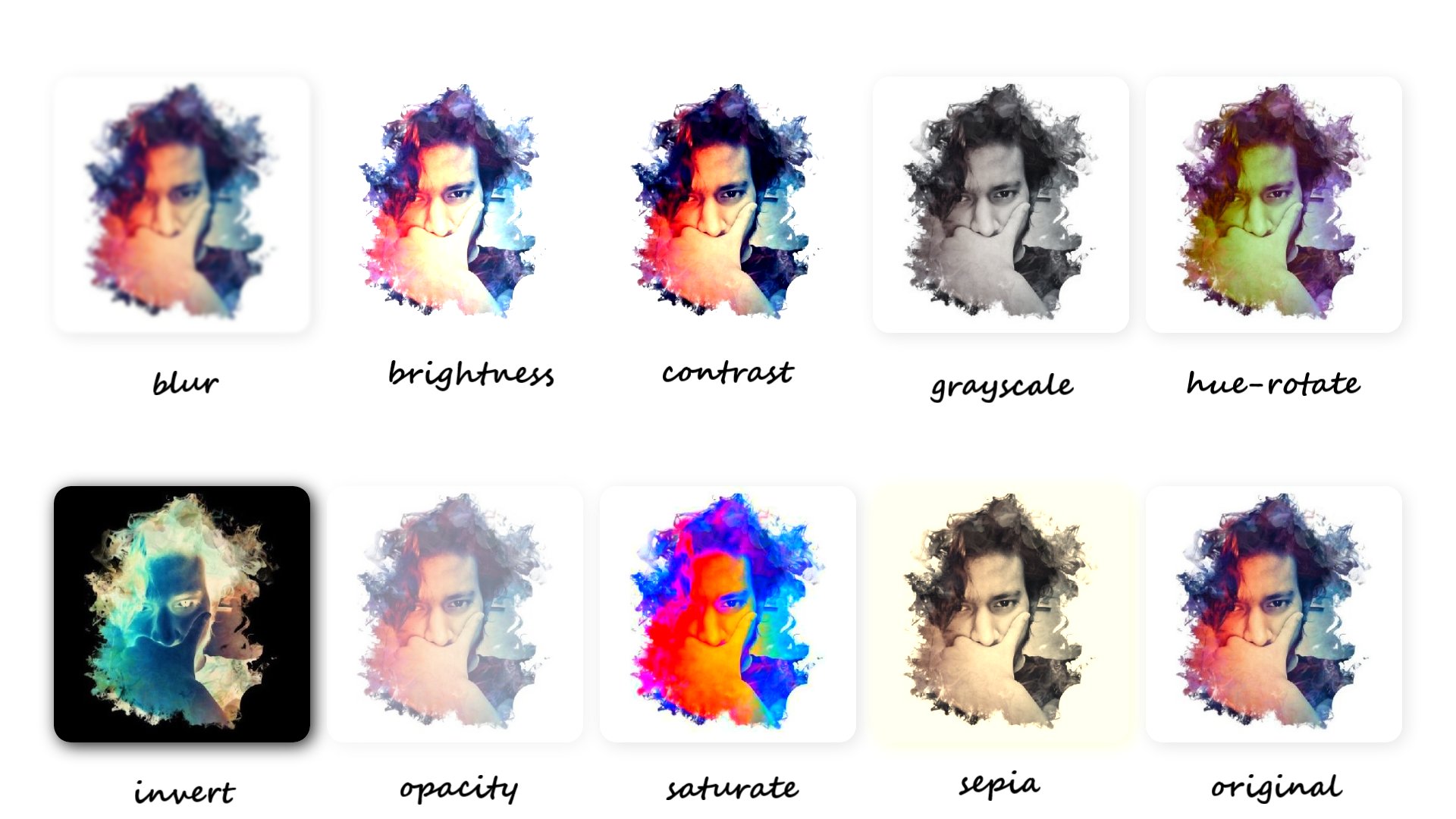
Pratham on X: "All you need to know about CSS filter methods 🎨 A thread🧵 https://t.co/FERG8p7y9o" / X

CSS Filter hue-rotate #css #css3 #style #filter #huerotate #csstips #csstricks #interviewpro - YouTube

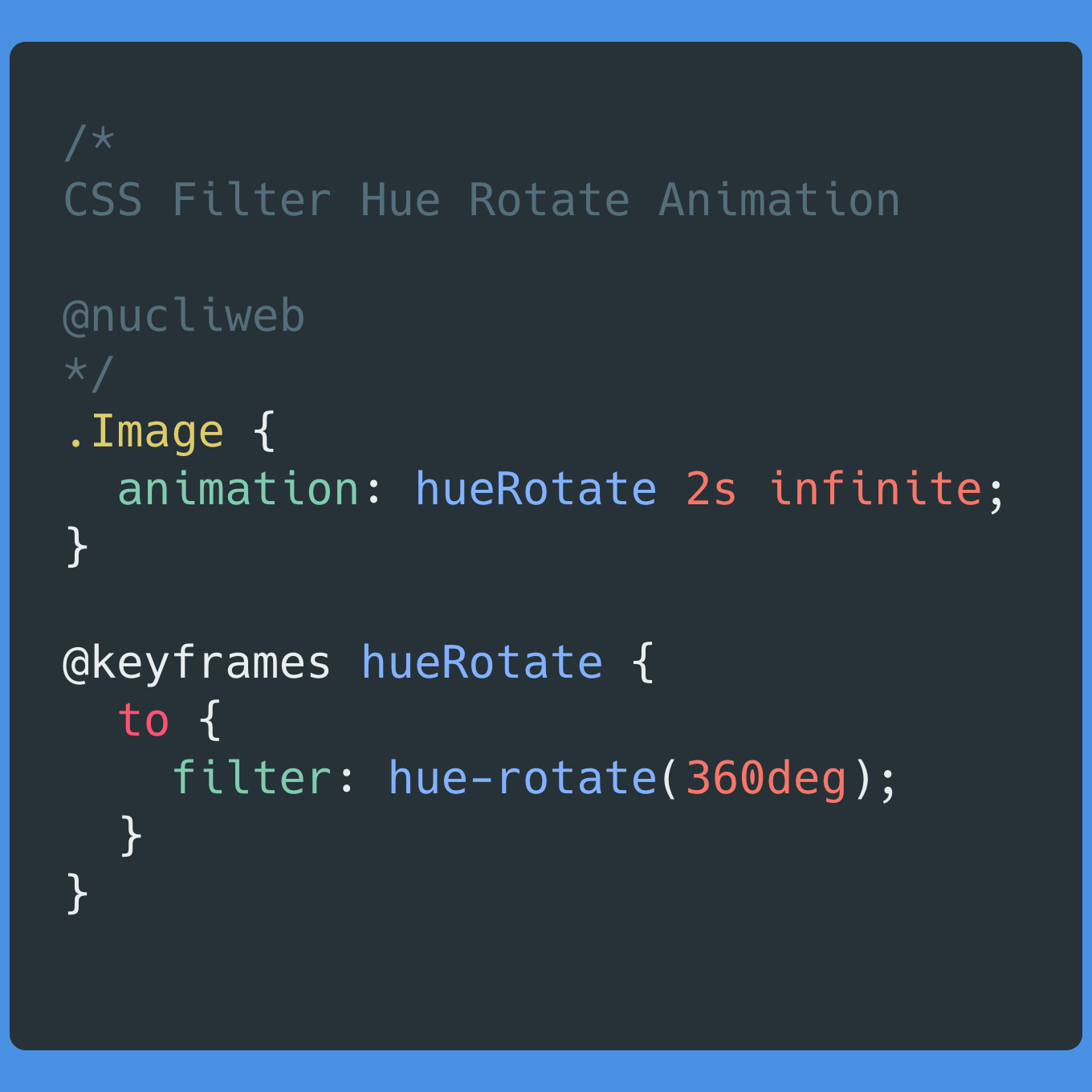
Joan León 🏞️⚡️ on X: "CSS Filter Hue Rotation Animation https://t.co/fAfII2Dvfh #CSS #Animation https://t.co/wgLN6CULwS" / X

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

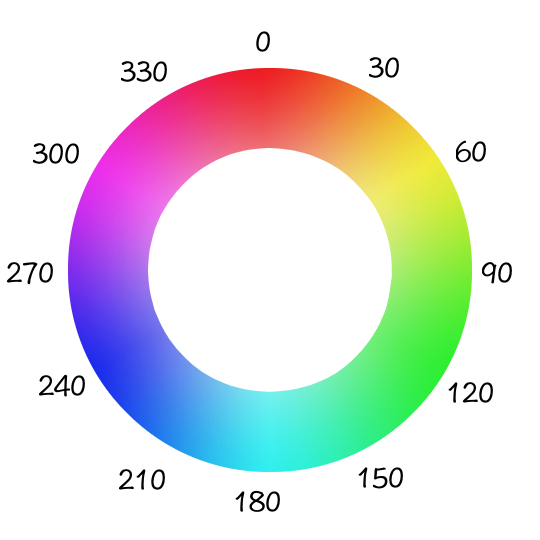
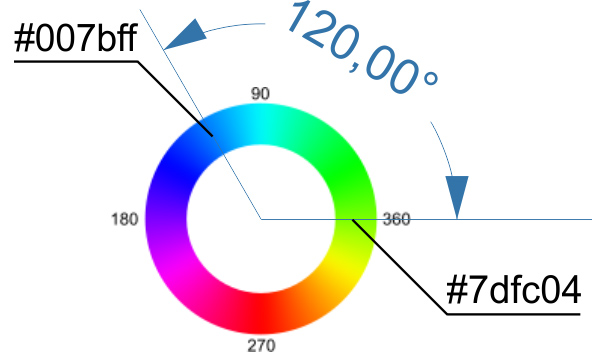
graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image 💪 A hue rotation is where you specify an… | Instagram

Enhancement: add option to allow hue modulatation in non-linear colourspace to match CSS filter hue-rotate · Issue #3197 · lovell/sharp · GitHub