
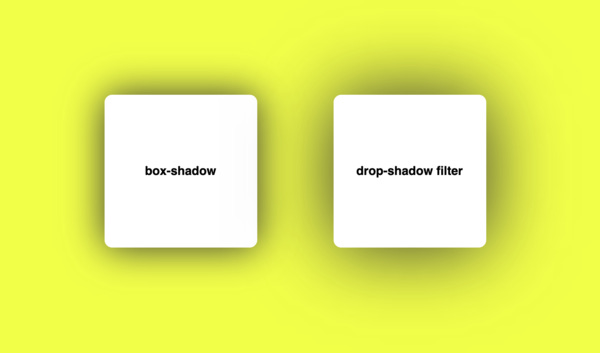
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

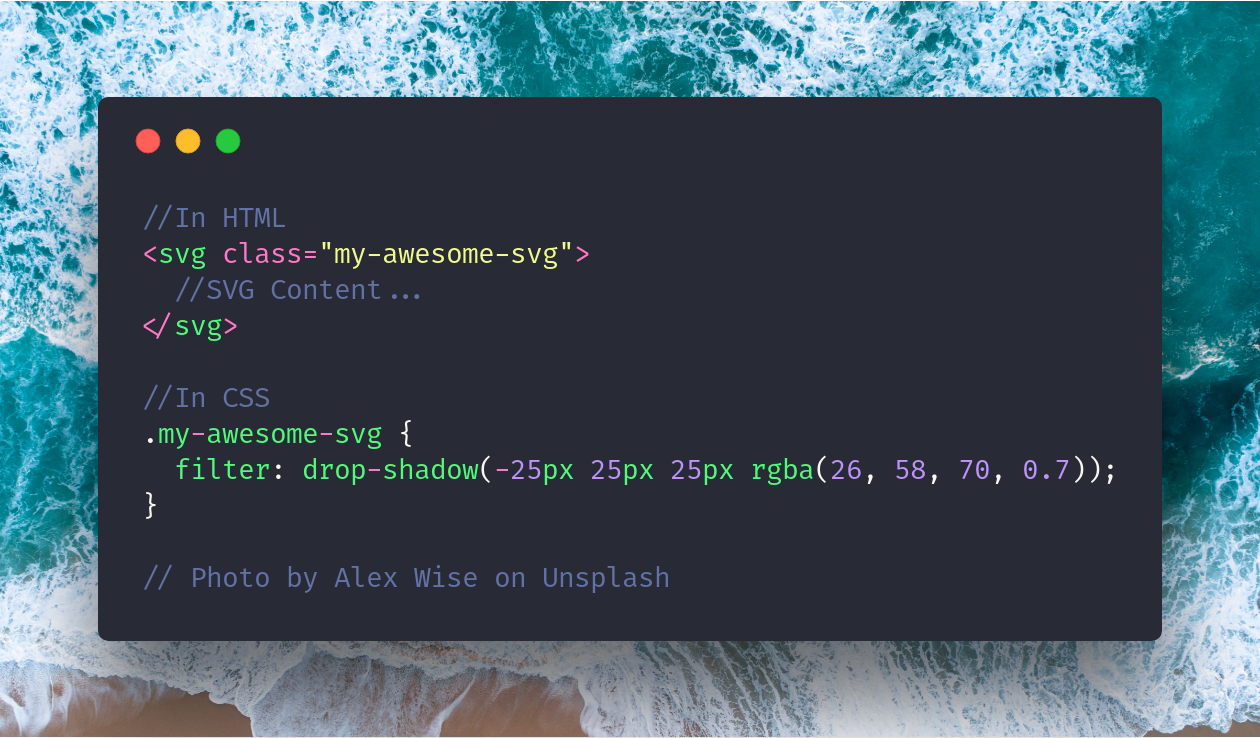
Faahim on X: "Quick #SVG tip: #CSS box-shadow works on content *box*, so it only applies shadow to the surrounding box of SVG content. To apply shadow on SVG *content*, use CSS













![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.shadow.png)








