Ram Maheshwari ♾️ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 17 comments

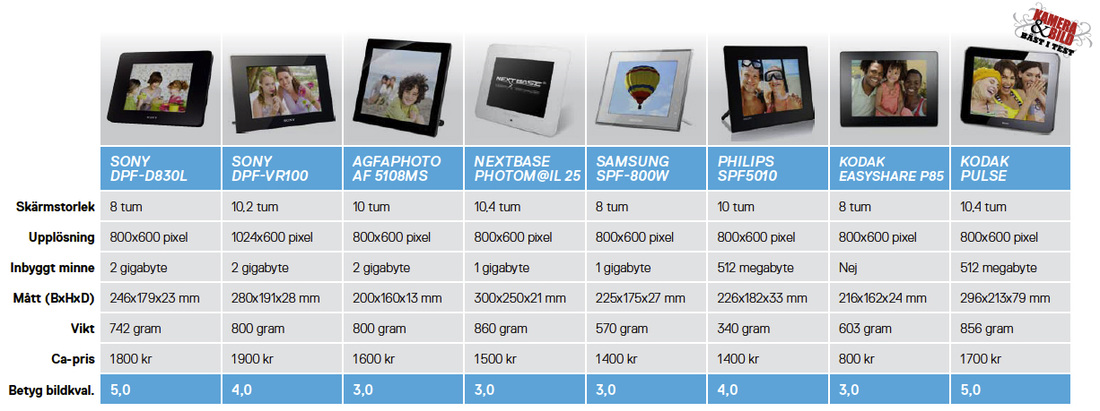
Fotoram 23,6 tum 24 tum digital fotoram elektronisk fotoram vägg reklam maskin stöd 1080p 1920 x 1080 upplösning HD-kvalitet : Amazon.se: Elektronik

uppsättning av 9 modern ui ikoner symboler tecken för fil html ram utveckling kodning redigerbar vektor design element 19715893 Vektorkonst på Vecteezy

Ram Maheshwari ♾️ on LinkedIn: #jsquizbyram #html #css #javascript #100daysofcode #webdevelopment… | 70 comments

☆彡 𝐒𝐡𝐨𝐛𝐡𝐢𝐭 | 𝐂𝐨𝐝𝐢𝐧𝐠 & 𝐖𝐞𝐛𝐃𝐞𝐯.𝟔𝟎ƙ🎯 彡☆ on Instagram: "Jai Shree Ram 🚩🚩🚩 Source Code⤵️ Source Code Are Available On My Telegram Channel And codewithshobhit.com (link In Bio) Did you like it?

Happy Diwali | Awesome 3d Card Rotate on Mousemove using HTML CSS JavaScript | Jai Shree Ram | by Constgenius | Medium

Ram Maheshwari ♾️ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 14 comments

Jai Shree Ram जय श्री राम using Python Free Code : https://www.clcoding.com/2024/01/jai-shree-ram-using-python-code.html | Instagram

Ram Maheshwari ♾️ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 12 comments

7 Cool HTML Elements Nobody Uses. Were you left in tears while searching… | by Tapajyoti Bose | Medium