How to hide the keyboard toolbar (InputAccessoryView) in WebView in React native? (iOS) - Stack Overflow
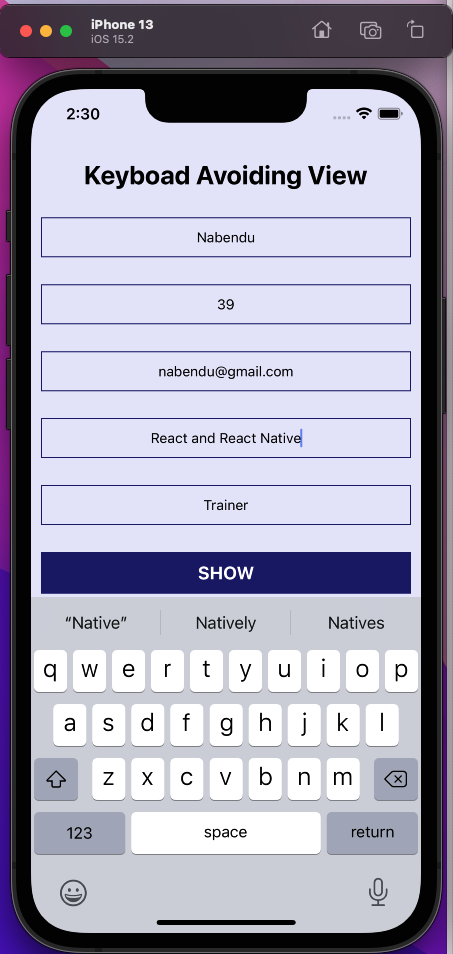
![V3] [iOS] TextInput dismisses keyboard automatically on focus · Issue #1244 · satya164/react-native-tab-view · GitHub V3] [iOS] TextInput dismisses keyboard automatically on focus · Issue #1244 · satya164/react-native-tab-view · GitHub](https://user-images.githubusercontent.com/32250775/129495723-dc1b3406-ccf8-4f79-b66d-6cef2521c5d0.gif)
V3] [iOS] TextInput dismisses keyboard automatically on focus · Issue #1244 · satya164/react-native-tab-view · GitHub

After hidden bottom tab bar by open keyboard remains white block · Issue #7284 · react-navigation/react-navigation · GitHub

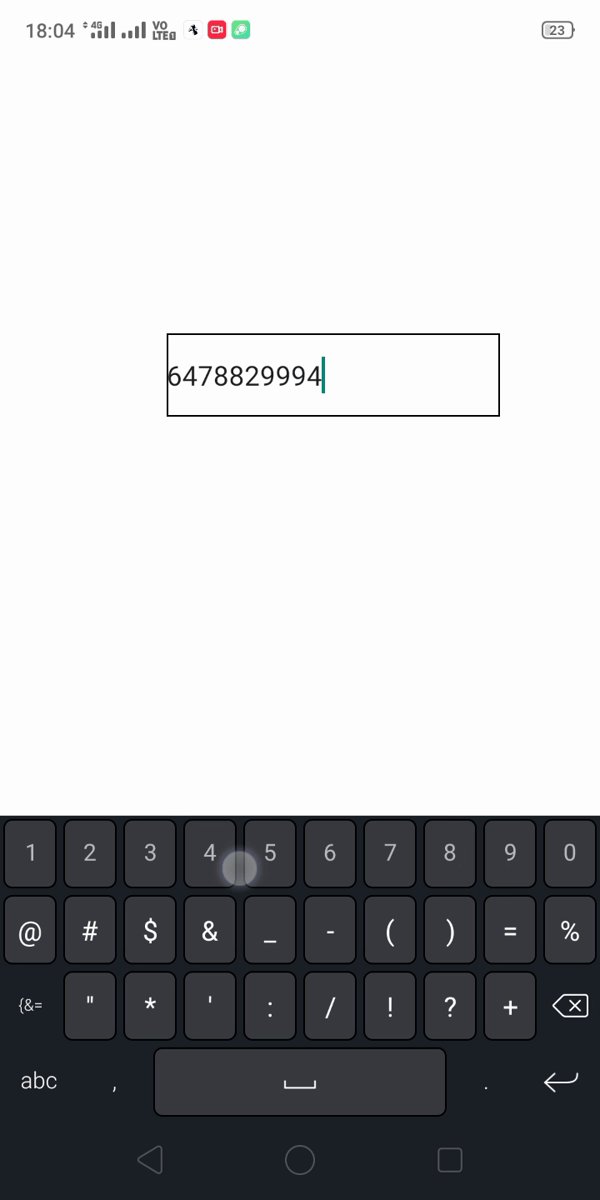
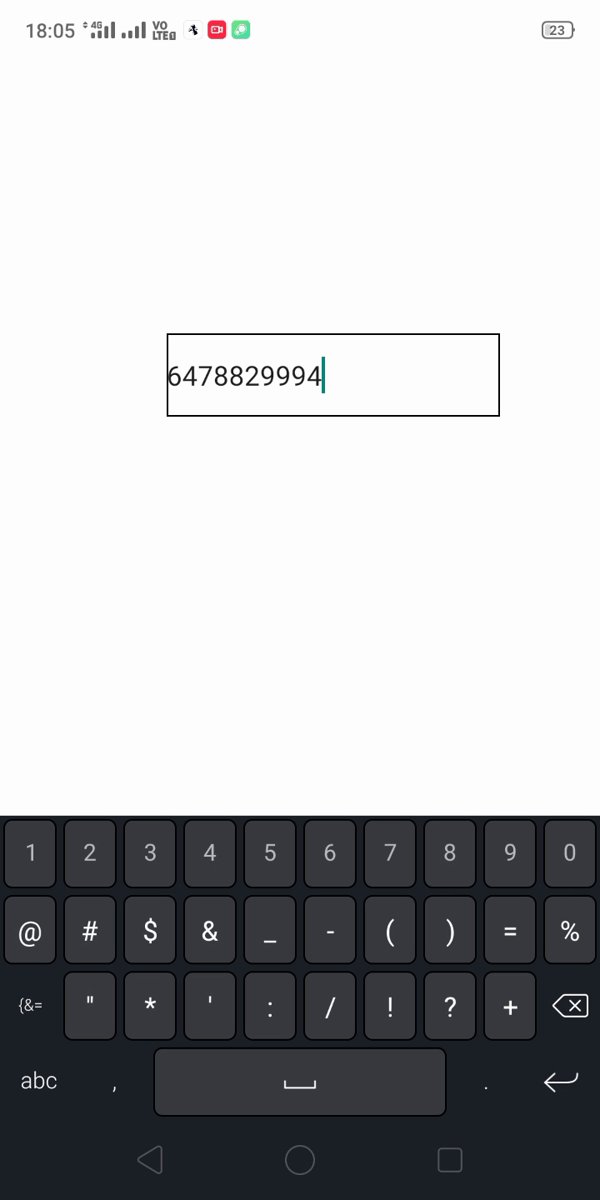
react native - How dismiss keyboard without losing focus on ReactNative.( show cursor at least) - Stack Overflow

Text input submit button not working on first click · Issue #416 · react- native-modal/react-native-modal · GitHub